Bạn đang xây dựng một website và muốn nhúng Google map vào website của mình để dẫn người dùng đến địa chỉ doanh nghiệp của bạn? Vậy, trong bài viết này, Trang thủ thuật sẽ hướng lấy Google Map API từ A – Z cho bạn nhé!
Tìm hiểu về Google Map API
Google Map API là gì?
Giống với những API khác, Google Map API là một cách hỗ trợ “nhúng” sản phẩm Google Map của Google vào trong ứng dụng/ phần mềm của bạn. Google Map API sẽ hỗ trợ những tính năng của Google Map như: xem địa điểm, đánh dấu, phóng to thu nhỏ bản đồ,…
Theo thời gian, Google Map được nâng cấp liên tục để phù hợp với các thiết bị hiện đại và đặc biệt là những thiết bị di động để hỗ trợ cho các tài xế công nghệ.
Đặc biệt, bạn cũng có thể bổ sung các địa điểm còn thiếu lên Google Map để hiển thị những nội dung còn thiếu. Điều này sẽ vô cùng ý nghĩa đối với các doanh nghiệp, để giúp khách hàng có thể tìm đến bạn một cách dễ dàng hơn.

Google Map API có lợi ích gì?
Google Map API có những lợi ích mà hiếm có một dịch vụ bản đồ nào tương tự có thể làm được như:
- Giải pháp vận chuyển & Logistics: theo dõi các chuyến đi, tài sản được vận chuyển trong thời gian thực
- Giải pháp cho các nhà bán lẻ: khi khách hàng có thể tìm thấy bạn trên Google Map và gia tăng trải nghiệm mua sắm.
- Giúp bạn tiết kiệm được nhiều chi phí hơn: cải thiện trải nghiệm khách hàng của bạn, tăng cường bảo mật và hợp lý hóa hoạt động.
- Giúp khách hàng của bạn có thể tìm thấy: nhà hàng, cửa hàng gần, ATM, hiệu thuốc,…
- Hiển thị bản đồ trực quan: trên nhiều loại địa hình khác nhau hoặc mục đích sử dụng khác nhau.
- Bổ sung thêm những thông tin còn thiếu về chính doanh nghiệp của bạn.

Hướng dẫn lấy Google Map API
Lưu ý: bạn có thể sử dụng Google Map API miễn phí để hiển thị vị trí cửa hàng hoặc làm điều gì đó tương tự với lượng request thấp. Nếu bạn đang dự định thực hiện một app đặt xe công nghệ, số tiền bạn sẽ phải chi trả cho Google là không ít để có thể sử dụng toàn bộ khả năng Google Map API của họ.
Đăng nhập hoặc đăng ký
Nếu chưa có tài khoản Google, bạn nên đăng ký ngay một tài khoản để sử dụng nhé! Với 1 tài khoản Google, bạn sẽ có thể trải nghiệm được vô số dịch vụ “đỉnh cao” phục vụ rất tốt đời sống của chúng ta như: Google Lịch, Task, Map, Photo (trước đây cho lưu trữ ảnh miễn phí không giới hạn dung lượng),…
Để đăng ký tài khoản, bạn nhấp vào Google Signup nhé!
Bạn chỉ cần cung cấp đầy đủ những thông tin như: Họ, tên, tên tài khoản, mật khẩu và số điện thoại để xác nhận bạn không phải là người máy.
Tạo mới dự án Google Map API
Để lấy được Google Map API, bạn sẽ cần truy cập vào Google API Console và đăng nhập tài khoản Google của mình vào.
Bước 1: bạn nhấp vào Select a project => chọn một project hoặc bạn có thể tạo mới một project riêng cho ứng dụng/ website của mình.
Bước 2: nhấn vào Create Project để tạo mới một project nhé!
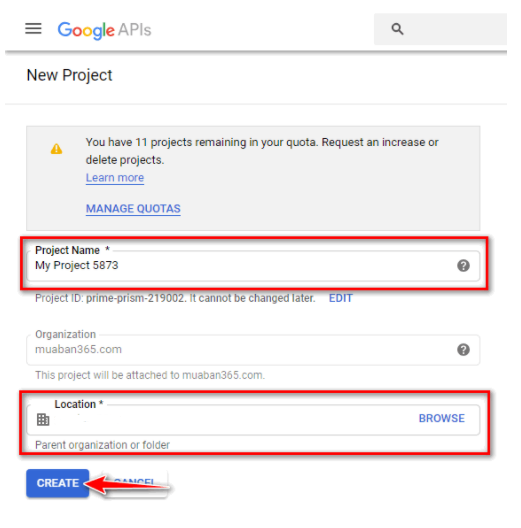
Bước 3: bạn sẽ cần phải điền những thông tin như:
- Project Name: tên dự án của bạn
- Organization: tổ chức đang sở hữu và sẽ sử dụng các API này
Location: được hiểu là địa chỉ App hoặc địa chỉ Web của bạn.
Sau khi nhập xong thông tin, bạn nhấn vào Create để tạo mới dự án.

Tạo Credentials
Sau khi hoàn tất khởi tạo một dự án, chúng ta sẽ còn rất nhiều bước cần thực hiện trước khi bạn có thể nhúng Google map vào ứng dụng/ website của bạn đấy nhé! Credentials là một Giấy giới thiệu cần thiết để phê duyệt API.
Bước 1: nhấn vào dự án vừa tạo
Bước 2: nhấn vào nút menu 3 gạch ngang
Bước 3: bạn chọn vào tab APIs & Services => và chọn vào Credentials.
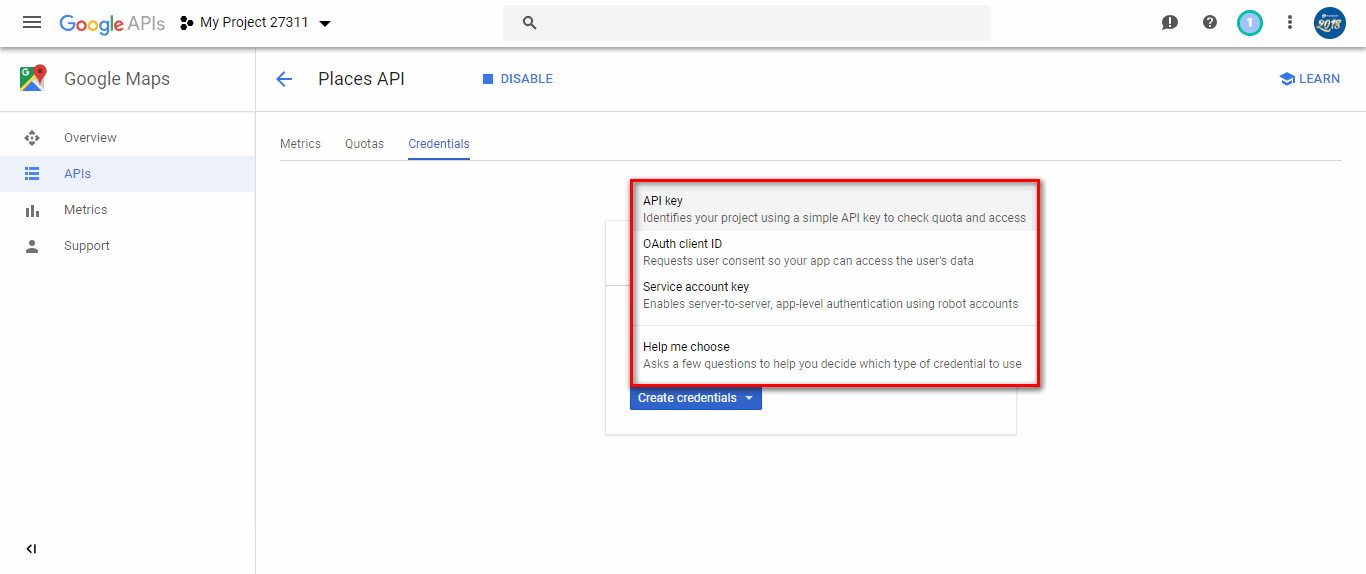
Bước 4: lúc này bạn sẽ cần phải chọn cho mình một loại giấy mô tả phù hợp để sử dụng nhé!

Bước 5: nhấn chọn vào API key để hiển thị cửa sổ API key.
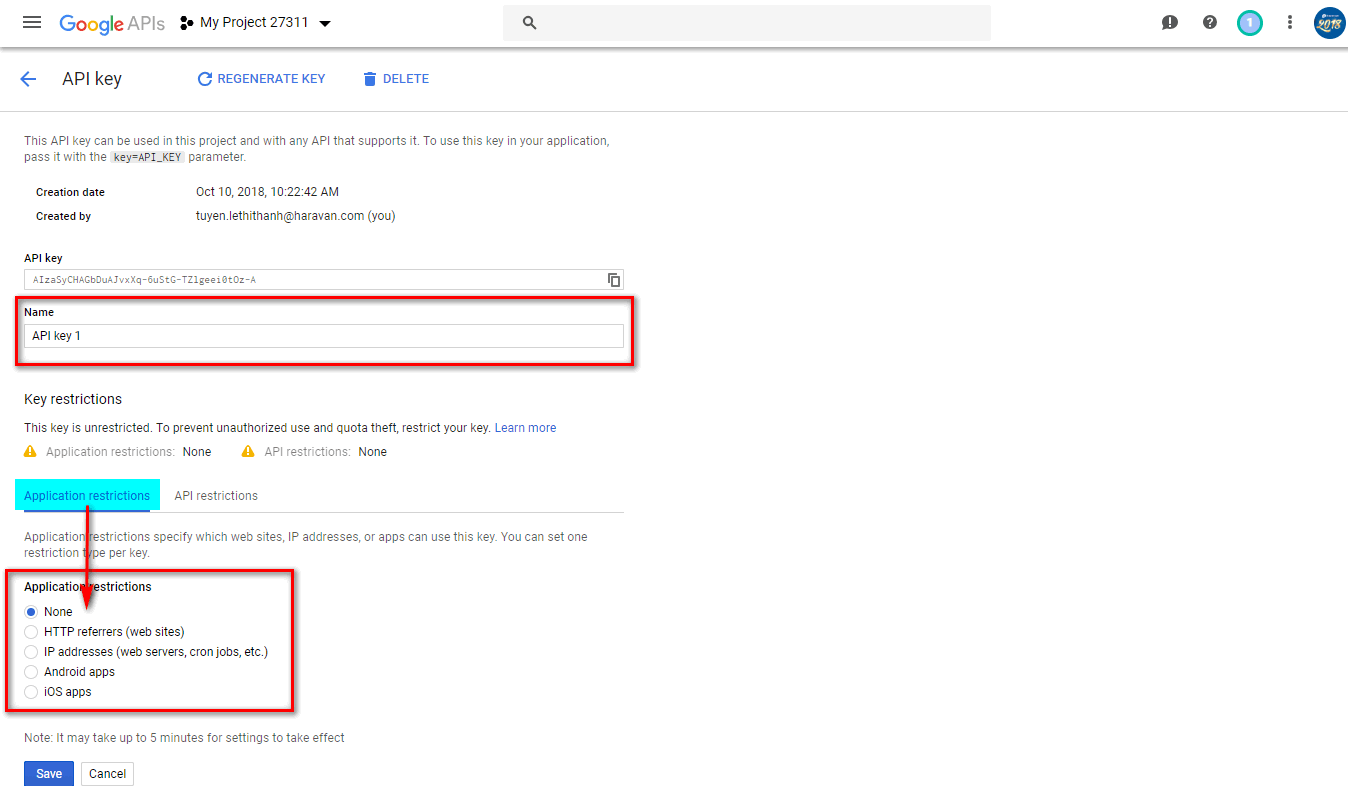
Bước 6: nhấn chọn vào Restrict key.
Bước 7: bạn sẽ có thể chỉnh sửa lại các thông tin trong API sao cho phù hợp và bạn chọn loại Application restrictions thích hợp với dự án của bạn nhé!

Bước 8: sau khi chọn xong, bạn nhấn vào Save để lưu lại các thông tin dự án API.
OAuth client ID
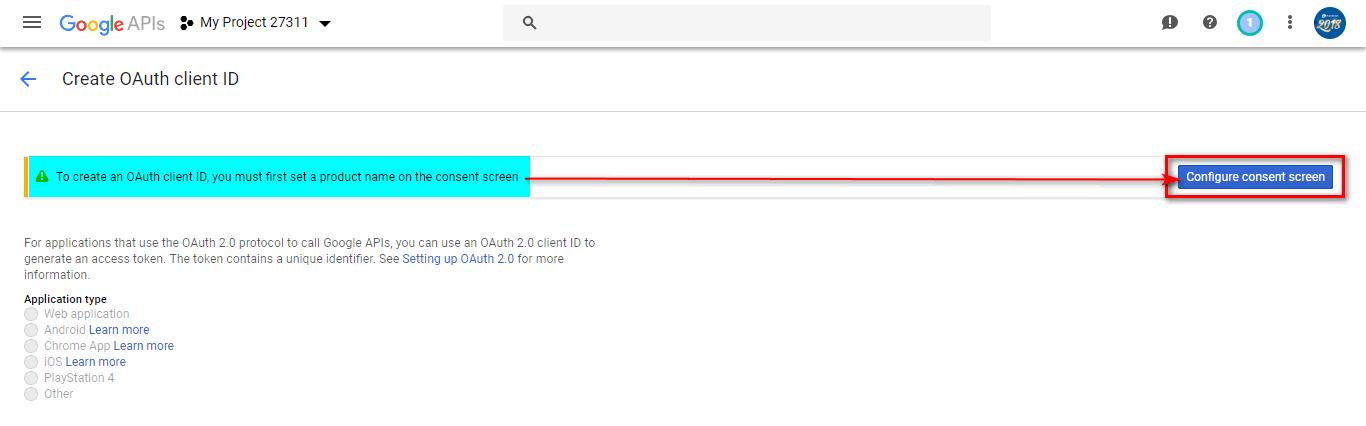
Khi Google hiển thị ra một dòng màu xanh cảnh báo, bạn nhấp vào nút Configure consent screen để tiếp tục thực hiện cài đặt OAuth client ID.

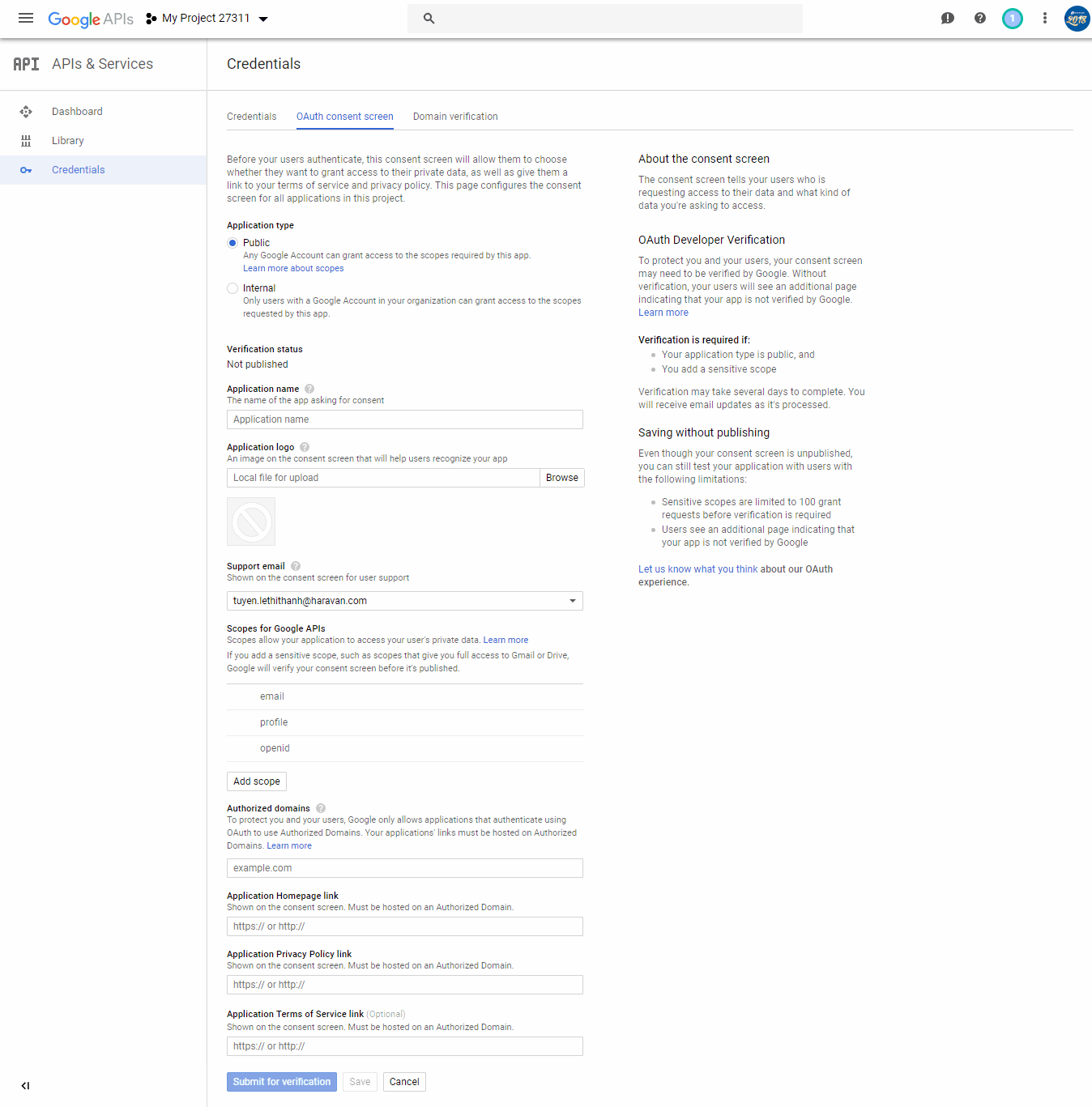
Bước 1: trong OAuth consent screen, bạn sẽ cần rất nhiều thứ để kích hoạt OAuth client ID của mình.
Bạn sẽ cần điền rất nhiều thông tin trong ảnh dưới đây, những thông tin này sẽ giúp xác thực và nhiều yếu tố khác.

Bước 2: bạn chọn loại Service phù hợp đối với dự án của bạn.
Bước 3: nếu bạn không biết nên chọn như thế nào cho phù hợp, bạn có thể nhấn vào Help me choose để Google hiển thị các gợi ý và bạn chọn cho mình một loại Service phù hợp nhé!
Tạo Google API cho Google Maps
Sau khi khởi tạo hoàn tất, chúng ta sẽ cần khởi tạo dịch vụ bản đồ (hay bạn có thể gọi là liên kết Google Map và ứng dụng của bạn). Quá trình thực hiện khá đơn giản, bạn theo dõi Trang thủ thuật nhé!
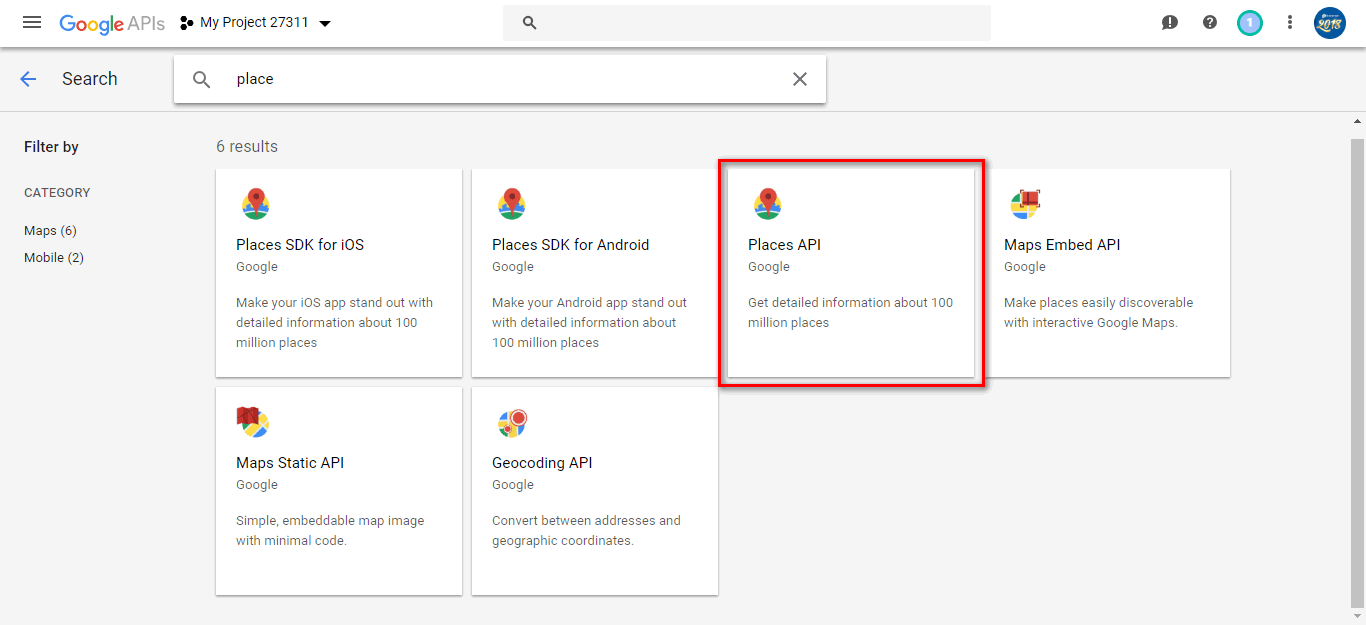
Bước 1: trong ô tìm kiếm, bạn gõ Place để Google hiển thị danh sách những API được tạo sẵn, điều này sẽ tiết kiệm rất nhiều thời gian và chọn vào Place API.

Bước 2: bạn tiếp tục chọn API Key.
Bước 3: sau khi chọn xong, bạn sẽ được dẫn đến tab Application Restrictions. tại đây, bạn chọn vào loại app phù hợp. Trong đó, nếu bạn đang sử dụng Web, HTTP referrers sẽ phù hợp hơn với bạn.
Ngoài ra, bạn còn có thể sử dụng địa chỉ IP hoặc trực tiếp vào ứng dụng Android hoặc IOS do Google Hỗ trợ sẵn.
Bước 3: bạn chuyển qua tab API Restricting, dưới mục API Restrictions, bạn chọn vào Place API sau đó nhấn vào Save.
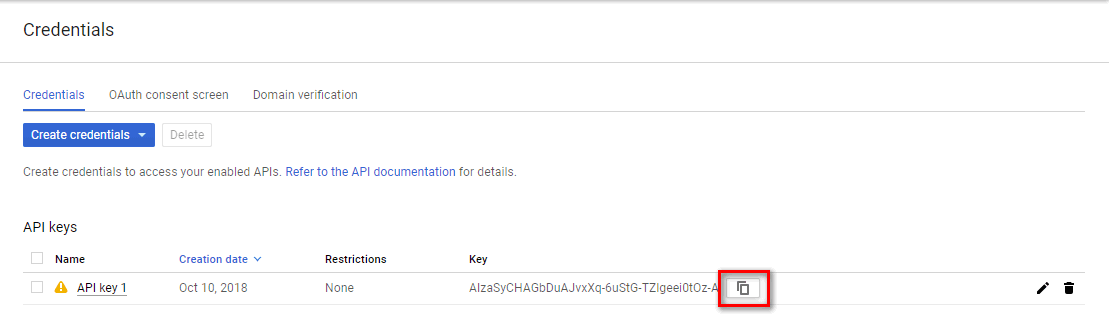
Bước 4: lúc này, bạn sẽ thấy trong bản API key hiển thị ra key API bạn mới tạo. Bạn có thể sử dụng API key này để dán vào ứng dụng của mình nhé!

Lưu ý: trong phiên bản miễn phí, bạn chỉ có 28,500 lượt tải bản đồ miễn phí mỗi tháng. Đối với một website có hơn 10.000 lượt truy cập và thực hiện thao tác tìm kiếm thông qua API của bạn, bạn sẽ phải tốn khá nhiều chi phí đấy! Hãy xem phần Price của Google Map để tránh bị mất phí oan uổng nhé!
